【WordPress】ブログでGoogle Fontsを使う方法【webフォント】
2014/10/18

今日はwebフォントの使い方をご紹介します。
通常、Webサイトではフォントが指定されていることが多いです。
これはサイト作者が「このサイトはこのフォントで見てほしい!」ということで指定しているわけです。
スポンサーリンク
目次
作者が意図したフォントが使えない場合がある
作者が意図したフォントが使えない場合があります。
例えばこのブログは「メイリオ」というフォントと「ヒラギノ」というフォントを指定していますが、「メイリオ」はwindowsにインストールされているフォントで、通常macには含まれていません。
また、「ヒラギノ」はmacにインストールされているフォントで、こちらもwindowsには通常含まれていません。
つまり、windowsを使っている方には「メイリオ」が表示されて、macを使用されている方には「ヒラギノ」が表示されるようにしているわけです。
問題点はフォントは閲覧者が使用している端末に依存してしまうということです。
せっかく使いたいフォントがあっても、端末によっては表示できないということです。
webフォントを使う
このような問題を解決する方法としてwebフォントを使う方法があります。
webフォントとはデバイスに含まれていないフォントをwebを介して表示することができ、デバイスに依存することなく作者の意図したフォントを表示することができるのです。
このブログのブログタイトルもwebフォントを使用しています。
デメリットも
webフォントはメリットだけではありません。
一般的に言われているデメリットとしては、閲覧者がサイトにアクセスし、サイトを読み込む際にフォントを読み込むので、サイト表示が遅くなるというデメリットがあります。
ただし、日本語のようにフォント数が多いものはそうなる可能性がありますが、英数字だけであれば問題ないでしょう。
Google Fontsの使い方
webフォントで有名なGoogle Fontsのwordpressでの使い方を解説します。
Google Fontsはアカウント登録の必要もなく、商用非商用ともに無料で使用できるので気軽に導入が可能です。
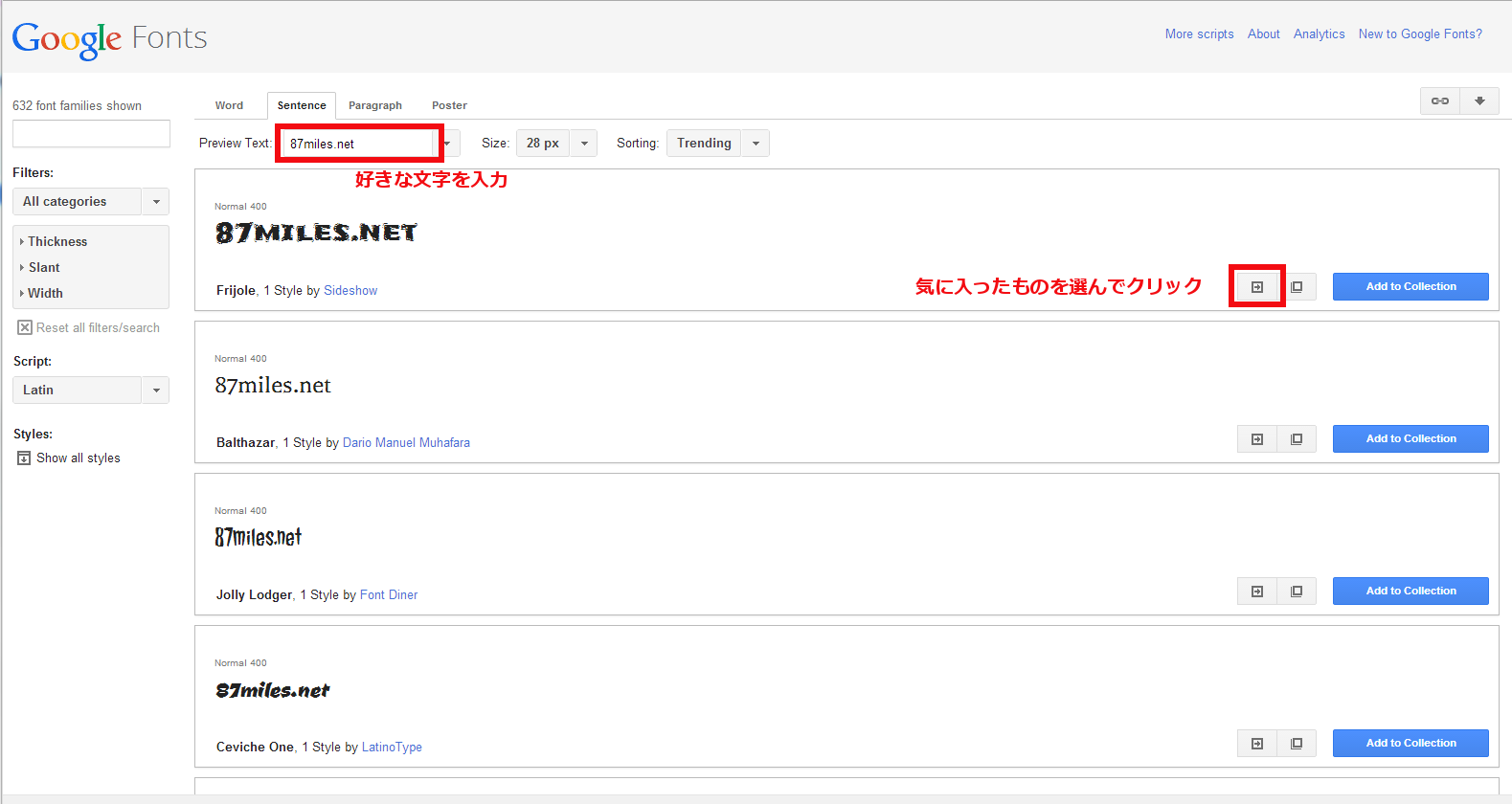
Google Fontsで使用したいフォントを選ぶ
Google Fontsにアクセスし、使用したいフォントを選択します。
想定される文字を入力して、イメージをみることもできます。
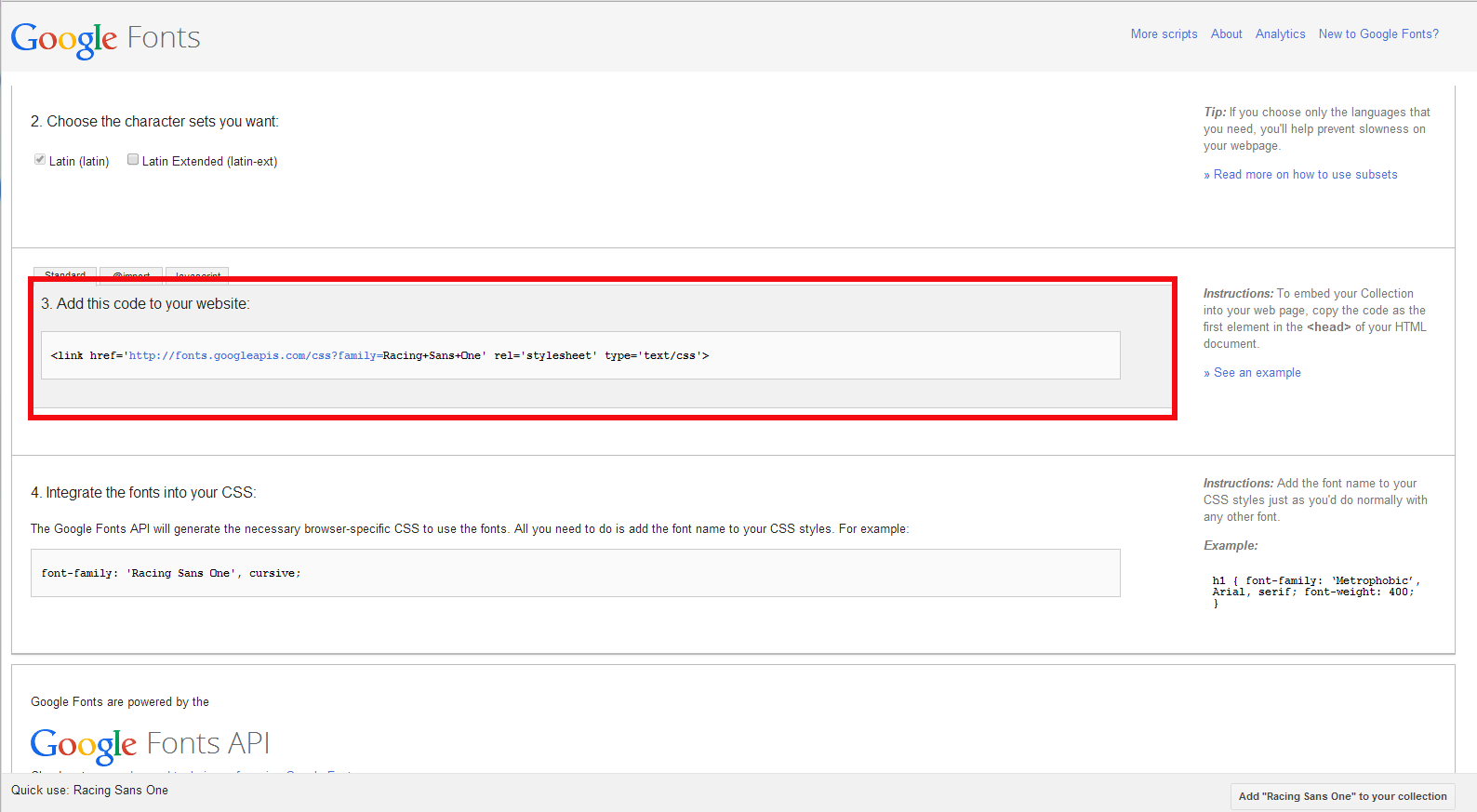
headタグに追加する
Google Fontsのサイト「3. Add this code to your website:」に表示されているコードを自身のサイトの
タグ内に追加します。私のサイトだと以下です。
<link href='http://fonts.googleapis.com/css?family=Racing+Sans+One' rel='stylesheet' type='text/css'>
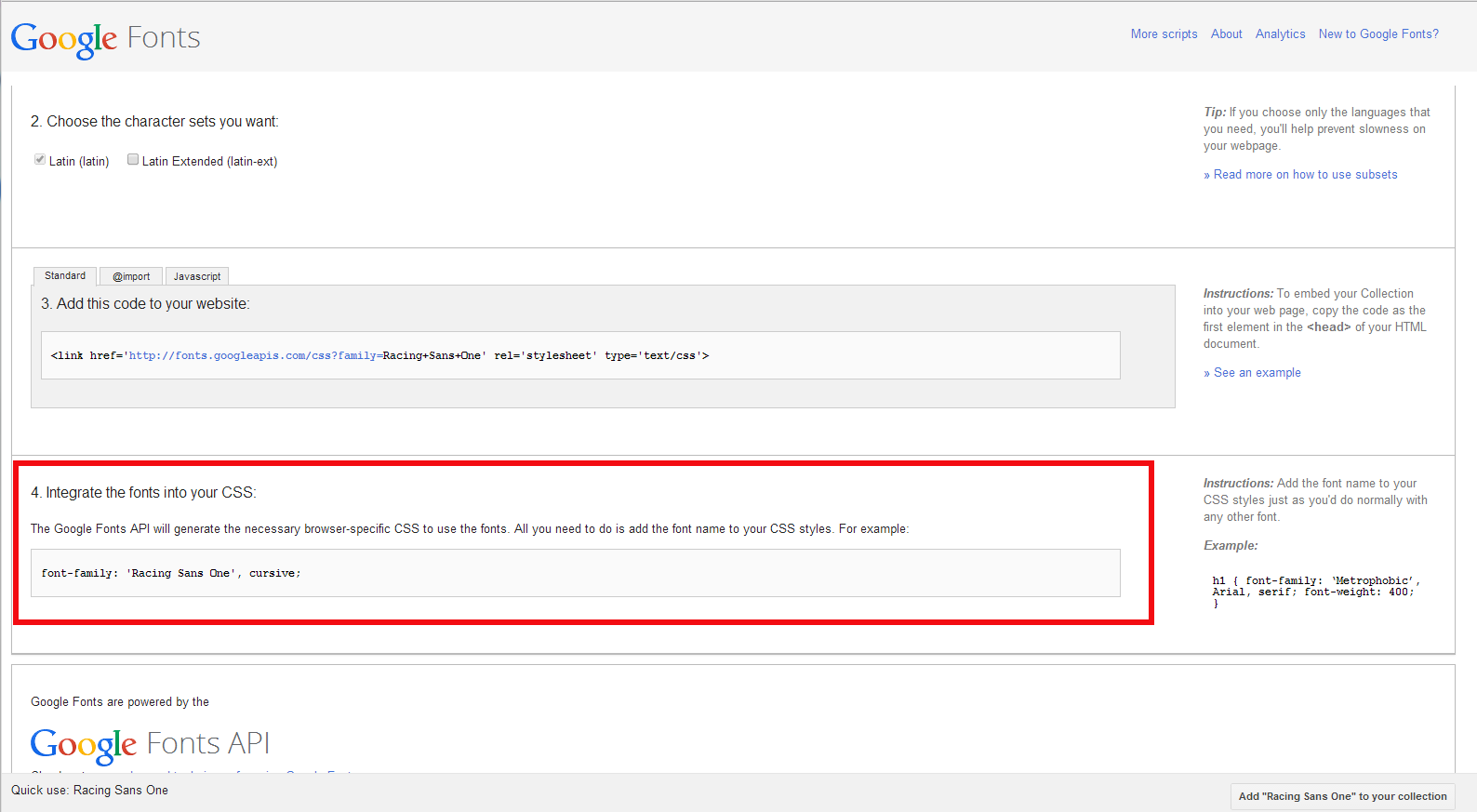
スタイルシートでfont-familyを指定する
Google Fontsのサイト「4. Integrate the fonts into your CSS:」に表示されているfont-familyプロパティを自身のサイトのスタイルシート内に記述します。
font-family: 'Racing Sans One', cursive;
手順は以上で終了です。
スタイルシートでの導入で、webフォントを適用したいタグを指定してやれば、そこにだけwebフォントを使用することができます。
ブログタイトルやサイドバーなど、ポイントとなる個所にwebフォントを使ってやるのが良いと思います。

UIデザインの教科書 マルチデバイス時代のサイト設計-アーキテクチャからUXまで

デザインの現場で役立つフリーフォントBEST1000

魅せるWebサイトのテンプレート

Webプロフェッショナルのための黄金則 「旬」なサイトに学ぶ76のデザイン・エッセンス